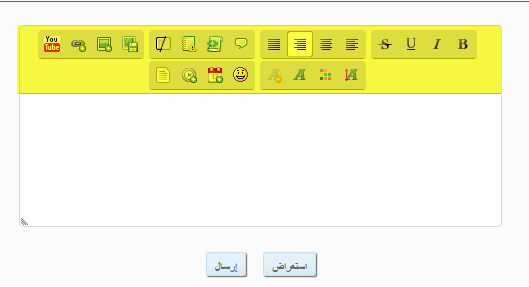
اخواني كما سبق وتم الاعلان على الصندوق الماسي الجديد أقدم لكم
اكواد لتحرير صندوق الماسي وتعديل علية من خلال خاصية CSS
ملاحظة : الاكواد تعمل على كافة النسخ !
يتحكم في الاطار الخارجي للصندوق الماسي

الكود :
div.sceditor-toolbar
{
كود هنا
}
يتحكم في اطار صندوق الكتابة
https://i.servimg.com/u/f83/15/90/68/93/24-06-11.pngالكود
.sceditor-container iframe, .sceditor-container textarea
{
كود هنا
}
كود التحكم في اطار الأزرار

الكود :
div.sceditor-group
{
كود هنا
}
للتحكم في خلفية ازرار
https://i.servimg.com/u/f83/15/90/68/93/24-06-13.pngالكود :
a.sceditor-button
{
الكود هنا
}
مثلالو اضفنا خلفية ازرار اللون الاحمر
background: red;
ملاحظة : كل ما عليك هو تغير ما بداخل الكود المكتوب الكود هنا بالتأثيرات التي تريدها
مثلا التأثير الاتي
border: 2px dotted #CFCFCF;
وهو وضع اطار منقط
استبدل كلمه "الكود هنا" بهذه border: 2px dotted #CFCFCF;
حتى يصبح شكل الكود كالاتي
الكود: ---------تضليل المحتوى
div.sceditor-toolbar
{
border: 2px dotted #CFCFCF;
}
وهكذا التطبيق
https://i.servimg.com/u/f83/15/90/68/93/11116.pngبأمكانك وضع التأثيرات بمختلف انواعها
طريقة وضع الاكواد
- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
هذه الامثلة مرتبط بصندوق الماسي الجديد .


